WebGLというのはブラウザ上で3DCGを表示させるための仕様です。
JavaScriptを使ってOpenGL ESを使えるようにすると考えて良いようです。
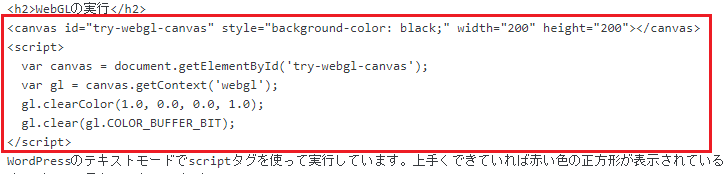
使うにはcanvas要素を取得して、そこからOpenGL ES 2.0のレンダリングコンテキストを取得します。そのあとはレンダリングコンテキストのメソッドのような書き方でOpenGLの命令を書いていきます。
WebGLの実行
WordPressのテキストモードでscriptタグを使って実行しています。上手くできていれば赤い色の正方形が表示されているはずです。(元々は黒色の四角形です。)
ソースはcanvasタグの後ろにそのままJavaScriptがあります。
WordPress上で編集したが……
ビジュアルモードに切り替えてしまうと自動でHTMLタグが追加されてスクリプト部分もおかしくなってしまうのでテキストモードで編集をする必要がありました。ここらへんはWordPressが気を利かせてやってくれていることが裏目に出ている感じです。テキストモードにしていてもスクリプトに空白行があるとpタグが入りおかしくなりました。
IDを重複しないようにパーマリンク + ”-canvas”のような文字列にしたり……
このあたりに悩まされるのは本筋ではないので、JavaScript部分はファイルにするなどした方が良いようです。
WordPress上でのスクリプトの編集はせず、ファイルをアップロードしてそこへのリンクをした方が確実です。



コメント