Twitterのつぶやきをブログに載せることを試してみました。
以下には2つのつぶやきがあります。
タッチした位置をとってその位置に物体を出すまではうまくいきましたが、それだけだと大量の物体ができるだけです。RigidbodyとFixedJointで剛体らしくはなったのですが…… pic.twitter.com/XmCWkowkcv
— FreelyApps@新作アプリリリース (@FreelyApps) 2015, 7月 7
@takutkau_unity 試してみました。ポリゴンの設定がいい加減ですが、ポリゴンにRigidbodyとMeshColliderをつけています。安定していますが、コライダーの形状がポリゴンに一致しないのが欠点のようです。 pic.twitter.com/4sbRVg7QX6
— FreelyApps@新作アプリリリース (@FreelyApps) 2015, 7月 7
これは『Q』というアプリをUnityで再現できないかと試したときのつぶやきです。GIFアニメも投稿したので、それも見えるようになっています。ツイッターで書いたことも後で見返してみると、記事にしておく価値のあることもあります。
今回はテストなので今後埋め込むような使い方をするかわかりませんが、やり方だけメモしておこうと思います。
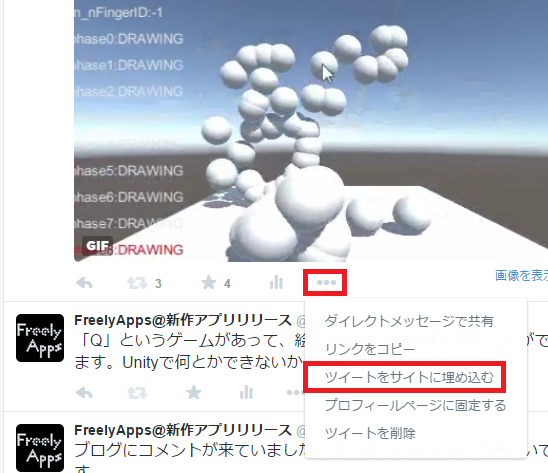
まずTwitterを開き、埋め込みたいツイートを表示します。
○が3つ並んだアイコンをクリックして、メニューを開き「ツイートをサイトに埋め込む」という項目をクリックします。画面が以下のように切り替わります。
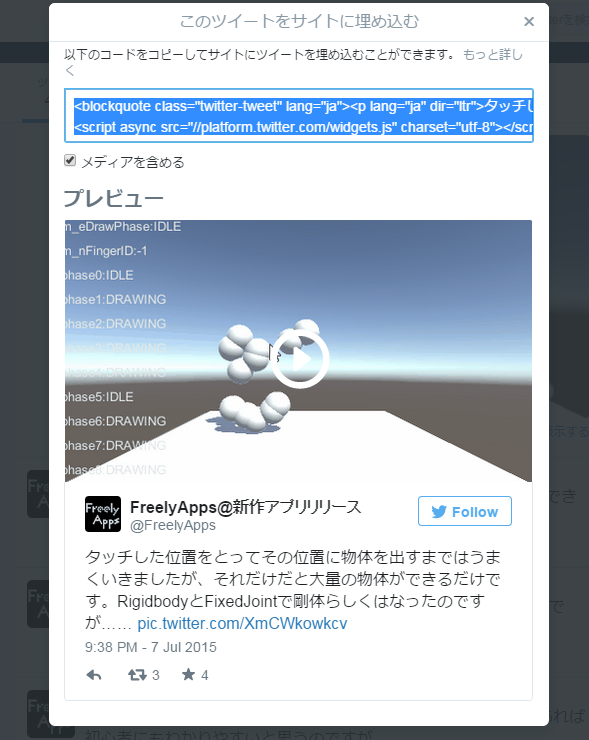
表示されたコードをコピーして、載せたい場所にそれを貼りつけます。ブログの場合は記事の本文中に載せたり、HTMLで書いてあるレイアウトのどこかに載せるといった使い方ができます。
「メディアを含める」にチェックが入っているとツイートに付随した画像などが付いてきます。チェックしないと文字だけが埋め込みの対象です。




コメント