「折れ線グラフを描くための調査」でどうやって線を描くかを検討しました。複数のLineRendererを使って描くのが良さそうだったので、それを簡単に行うためのスクリプトを書きました。スクリーン座標のリストを渡すと、それらの点をつないだ線を描くという機能のものです。
機能自体はCameraとLayerを使うと簡単に作れます。このカメラは線を表示するために用意するものであり、メインカメラとは別のものを使います。
スクリーン座標ではどこに線を描けばいいのかわからないので、CameraコンポーネントのScreenToWorldPointを使ってワールド座標で言うとどこなのかを求めます。このワールド座標を両端の位置とするLineRendererを用意すれば、線を表示する用のカメラのスクリーン上で正しい位置に表示されます。
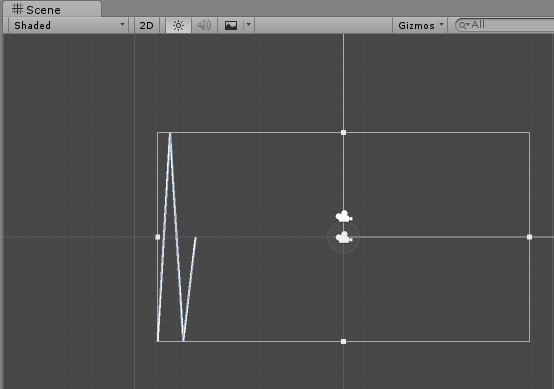
LineRendererは1つにゲームオブジェクトに1つしかつけられないので、上の画像だと3つのゲームオブジェクトが使われています。
当然、このままだとメインカメラや他のカメラからもLineRendererが見れます。そのためLineRendererが付いているゲームオブジェクトのレイヤーを適当なものに変え、CameraのCullingMaskを設定して線を表示するためのカメラのみが線を見れる状態にて余計に見えないように対処します。(レイヤーを使う方が完璧ですが、カメラの位置をx=10000とかで被らないようにできればそれでも同じ効果があります。)
ここまでで折れ線グラフを描くことは達成できました。
これをUnity UIで使いやすくするため、グラフを表示しているカメラの描画先をRenderTextureにしてみました。 RenderTextureはカメラにくっつけて使う特殊なテクスチャです。このテクスチャにカメラは描画結果を書きこむようになり、画面には表示をしなくなります。(内部的には出力先をレンダリング用のバッファから、レンダーテクスチャ用に確保した領域に切り替えているだけだと思います。レンダ―テクスチャがヒエラルキーに存在せず設定値を持つだけのものだということからもそう思います。)
RenderTexureに折れ線グラフを書き込んだ結果です。一度書いたら特に更新する必要はないので、描画用のカメラやLineRendererは破棄しても大丈夫かもしれません。
これで単なるテクスチャとして使うことができます。Textureクラスなので、Spriteとしては扱いません。Unity UIで使うにはRawImageコンポーネントで表示すれば可能です。
下のグラフの表示は灰色の下地の上に青色で表示しただけのものです。テクスチャになっていれば簡単にUIに組み込めるので、非常に使い勝手が良いです。
メモリとパフォーマンスがちょっと心配です。パフォーマンスはグラフを動的に変化させるつもりがないので、レンダ―テクスチャに描画をし終えたらゲームオブジェクトを消して改善できそうです。メモリがどれくらい使われるかは良くわからないですが、解像度を下げるとかピクセルあたりのバイト数を減らすしかないでしょうね。





コメント