Unity 5.2以前のUnity UIでは文字は4つの頂点で作られていました。今回5.2にアップデートしてみると文字を作るための頂点数が6つに増えていました。一文字表示するのに6つの頂点(2つの三角形)で描画することになります。
正確に言うと頂点の数は4つですが、三角形を2回書くために左上と右下の頂点が2回使われます。これで6つの頂点が使われることになります。
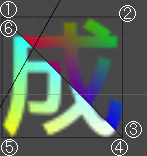
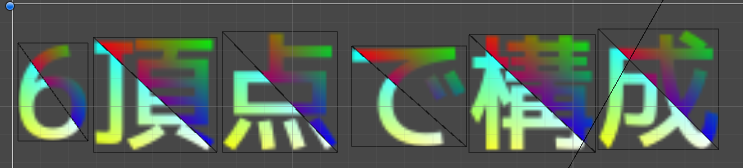
画像を良く見ると黒い線が入っています。これはワイヤフレームも表示するようにしたためです。
一文字につき2つの三角形で構成されているのがわかると思います。3角形ひとつを描くには3つの頂点が必要なので、6頂点で一文字になります。
頂点の並びは次のようでした。

これはBaseMeshEffectというUIにエフェクトをつけるときに使う基底クラスを使って調べました。頂点の情報をいじることで変形したり、色を変えたりすることができます。
上の画像では、各頂点に異なる6色を使うようなエフェクトを作り適用しています。ななめに色が分断されているのは面が分かれてしまっているためです。(これにより5.2ではグラデーションをかけるエフェクトをつくるのが面倒になりました。文字のグラデーションのエフェクトを作っている人がいましたので、リンクを張っておきます。さけのさかなのブログより「uGUIでグラデーション文字 その2」)
Unity5.2以前では、エフェクトをかける基底クラスはBaseVertexEffectというものでした。Unity5.2からBaseMeshEffectというクラスに変わってしまったので、作り方が少し変わります。フォーラムにこのように作れば変更をあまりしなくて良いというのが載っていました。
以前はvoid ModifyVertices(List<UIVertex> verts);をオーバーライドしていましたが、void ModifyMesh (Mesh mesh);をオーバーライドするように変わりました。MeshからList<UIVertex>をつくるVertexHelperというものができたので、それを使うと以前の書式で書くことができます。
頂点を直接いじっていたのがメッシュをいじることに変わったので、メッシュから頂点に変換してからエフェクトをかけ、頂点からメッシュに変換するという手順にすれば、以前と同じように使えます。



コメント