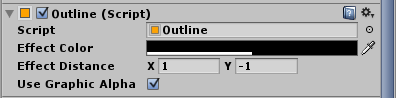
Unity UIにはOutlineというコンポーネントがあります。
実は影をつけるエフェクトもそうなのですが、単にコピーを下に描いているだけのものです。コピーの数は上下左右で4つです。そのため描画する文字は5倍になります。
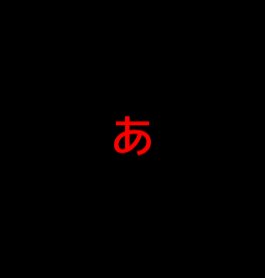
OutlineコンポーネントのEffect Distanceを大きな値にすると4つのコピーがあることがわかります。
「あ」の右下のはらいの部分で縁がいびつにになっているのがわかります。大きな文字だと意外と気になることもあります。
4つコピーを配置することでも十分なこともあるのですが、もっと多くのコピーが存在している方が文字の縁が綺麗になります。ある文字から等距離にコピーを配置していけばうまくいきます。つまりコピーはオリジナルの文字列から一定距離の円周状に配置します。
「Unite2015 uGUIの拡張と応用」を参考に拡張したOutlineコンポーネントを作ってみました。拡張したOutlineコンポーネントCircleOutlineのソースコードはこの記事の一番下に置いておきます。(Unity 5.2.3では動いていますが、Unity 5.3以降でBaseMeshEffectの使い方が変わっている可能性があります。実際5.2で何回か変わっていて、そのたびに少しずつ変えています。)
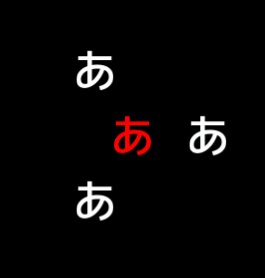
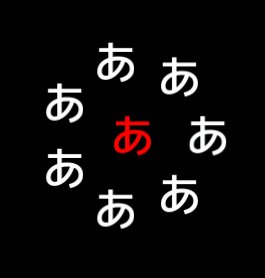
CircleOutlineで縁をつけたものが以下のようになります。10個のコピーを使った例が下の文字になります。縁が丸みを帯びて滑らかになっているのがわかります。
これはアウトラインが単なるコピーによってできていることを示す動画です。
かなり離れたところに出るように設定してあるので、増えていくと円形の模様になっています。
コピーしているという性質上オリジナルのアルファを下げていくと、コピーが重なっているところが目立ってきてしまいます。不透明にして使うとコピーがオリジナルに隠れて最も見やすいです。
アウトラインをつけられるのはUIの要素のText以外にもImageも可能だったりします。
ソースコードを以下に載せておきます。






コメント