開発中のスピードのアプリのUIがほぼ完成してきました。ゲーム的に重要なのは難易度ごとのAIの作成が残っていて、他にはタイトルやら細かな部分を作ることが残っているところです。
今週くらいには予約を始めて4月中にはリリースできると良いかなという感じです。
トランプのアプリは今までと同じように名前をつけるので、『トランプ・スピード』 という名前にします。スピードは日本では有名なゲームなので、わかりにくいことはないと思います。シリーズものみたいなことで名前はこうすることにしました。
スピードはトランプの中では変わったものになります。普通のゲームは順番にカードを出していくときに一人ずつ順番を守ります。 特に思考が要求されるゲームではそうです。スピードは出し方も重要ですが、どちらかと言えばスポーツよりで以下に早くカードを出せるかというゲームになります。アプリでスピードを再現するにあたり、カードの出した順番が見えることが重要だと思いました。
当たり前のことを言うようですが、後に出したカードは表示が前に来ると、後に出したのだと知覚できます。プログラム的には表示の優先度のことです。現実でのカードは厚みを持ち、出されていくカードは重なっていきます。表示位置をずらしたり、3Dモデルを使って影を落とすことも効果的だと思いますが、最も重要なのは前面に表示されているカードがより後に重ねたものであるということです。
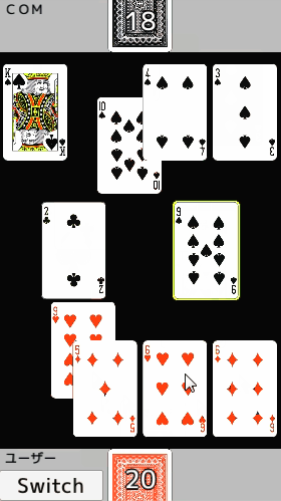
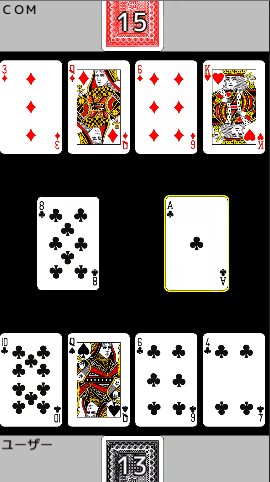
2週間くらい前の画面が以下になります。

画面上側のスペードの10と画面下側のハートの9が他のカードに覆いかぶさられているのがわかります。本来ならこれらのカードは移動中なので、後に出したカードのはずです。つまり、スペードの10とハートの9は前に表示されるべきです。このときはUIの優先度を制御してなかったので、このようになっていました。
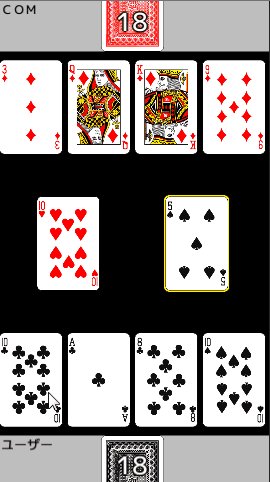
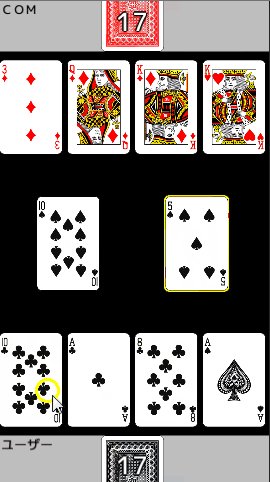
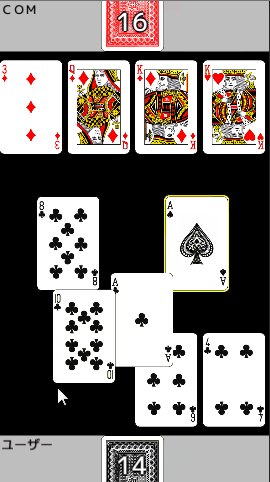
今は以下のように正しい表示になっています。優先度が動的に変わっていることを示すためgifになっています。

クリックしたカードが最も前に表示されるようになっています。更に自分と相手のカードについても順番を考慮しています。相手と自分のカードで後に出されたものほど前に表示されます。
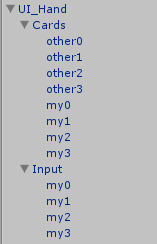
どのように作っているかというと、自分と相手の場札(横に4枚並んだカード)がひとつのUIになっています。構造を見れば察しがつくとは思いますが、一応解説します。
Cardsというのが表示のための部分です。Cardsの下に1枚のカードに対応するother0~3とmy0~3があります。otherは相手のでmyは自分の方のカードです。Unity UIではヒエラルキー上で見れる階層で下にあるものが最も上に表示されます。(同じCanvas内での話です。)カードを出すという処理をするときに対応する表示用のUIのtransformを取得し、SetAsLastSiblingで子の中で最も後ろに置くということをしてやれば表示を最優先にできます。

Inputがあるのは表示の優先度が変わると、それらにButtonをアタッチして押せる用にしているとまずいからです。常に固定した位置にタッチ判定を置くためにより優先されるところに入力用の透明なUIを配置しています。


コメント